Diese Vorlage ermöglicht das Einfügen von Bootstrap-Icons auf einer Seite.
Vorlage importieren
Die benötigte Import-Datei befindet sich im Archiv HW-Icon.zip.
Führen Sie auf der Seite Spezial:Import in Ihrem Wiki folgende Schritte durch:
- Entpacken Sie die zip-Datei.
- Klicken Sie Browse... und wählen Sie die Datei HW-Icon.xml.
- Geben Sie ein Interwiki-Präfix an. Da dieses Feld erforderlich ist, geben Sie hier einfach hw (für hallowelt) ein.
- Belassen Sie die Vorauswahl Zu den Standard-Speicherorten importieren.
- Klicken Sie Datei hochladen... .
Die Vorlage ist nun in Ihrem Wiki verfügbar.
Enthaltene Importdateien
Der xml-Import erstellt folgende Datei in Ihrem Wiki:
- Vorlage:Icon
Anwendung
- Finden Sie ein Bootstrap-Icon auf der Webseite https://icons.getbootstrap.com/
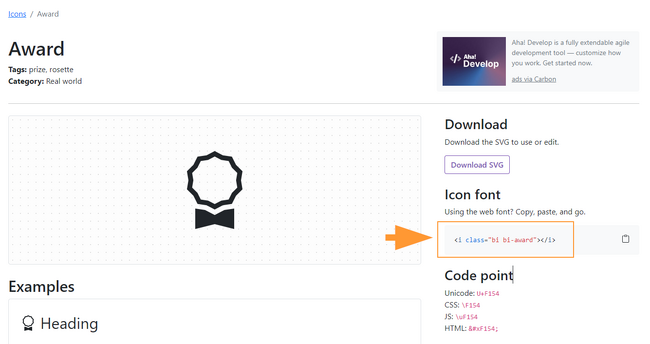
- Klicken Sie auf das gewünschte Icon. Die Seite für das Icon zeigt Ihnen den class-Namen auf der rechten Seite:

Bootstrap icon css-class - Markieren Sie den "class"-Namen (im Format bi bi-meinIcon) aund kopieren Sie ihn in Ihre Zwischenablage (Strg+c).
- Gehen Sie zurück auf Ihre Wikiseite.
- Geben Sie im visuellen Bearbeitungsmodus über Ihr Keyboard zwei geschweifte Klammern ein
{{. Der Vorlagen-Editor öffnet sich.
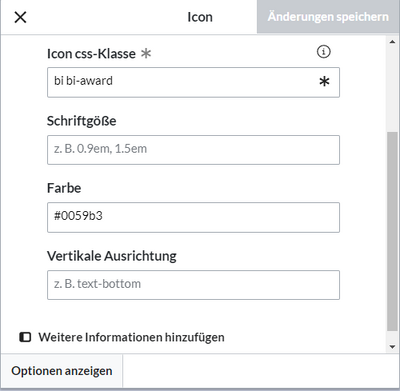
Vorlagen-Editor - Fügen Sie das Icon aus der Zwischenablage ein (Strg+v):
- Ändern Sie die Schriftgröße (optional), wenn Sie das Icon größer oder kleiner als die umgebende Schriftgröße darstellen wollen. Kleinere Icons sind meistens nicht kleiner als 0.85em und größere Icons meistens bis höchstens 2.5em.
- Farbe: Wenn Sie möchten, dass sich die Farbe vom umgebenden Text unterscheidet, können Sie eine beliebige Webfarbe angeben (z. B. einen Farbnamen wie blue oder einen Hex-Wert wie #0059b3 für ein spezifischeres Blau). Eine Liste der Webfarben finden Sie unter https://www.w3schools.com/colors/colors_picker.asp
- Vertikale Ausrichtung: Es sollte nicht erforderlich sein, einen Ausrichtungswert anzugeben. Der Standard ist auf text-top eingestellt und funktioniert normalerweise in Überschriften und im Fließtext. Wenn es schlecht ausgerichtet aussieht, können Sie andere Werte für die vertikale Ausrichtung ausprobieren, z. B. text-bottom. Eine vollständige Liste der möglichen Werte finden Sie unter https://www.w3schools.com/cssref/pr_pos_vertical-align.asp.
- Klicken Sie auf Änderungen speichern.
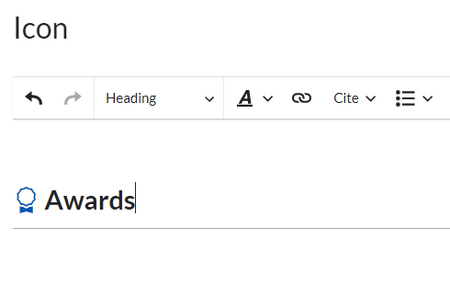
Das Icon ist nun auf der Seite sichtbar.

Icon Beispiele
https://icons.getbootstrap.com/
| bi bi-alarm | bi bi-archive | bi bi-arrow-down-circle | bi bi-arrow-right-circle | bi bi-award | |||||
| bi bi-bag | bi bi-bar-chart | bi bi-bell | bi bi-cup | bi bi-cup | |||||
| bi bi-box | bi bi-box-seam | bi bi-braces | bi bi-bricks | bi bi-briefcase | |||||
| bi bi-broadcast | bi bi-bug | bi bi-building | bi bi-bullseye | bi bi-calculator | |||||
| bi bi-calendar-date | bi bi-card-image | bi bi-chat-dots | bi bi-clipboard-check | bi bi-cloud | |||||
| bi bi-code-square | bi bi-columns-gap | bi bi-chat-dots | bi bi-cup | bi bi-door-open | |||||
| bi bi-envelope | bi bi-eye | bi bi-flower1 | bi bi-folder | bi bi-gear | |||||
| bi bi-gem | bi bi-geo-alt | bi bi-gift | bi bi-globe | bi bi-graph-up |