Keine Bearbeitungszusammenfassung Markierung: Quelltext-Bearbeitung 2017 |
Keine Bearbeitungszusammenfassung |
||
| Zeile 91: | Zeile 91: | ||
| style="width:180px;" |#efefef | | style="width:180px;" |#efefef | ||
|Angabe als [https://www.w3schools.com/colors/colors_picker.asp Hex-Wert.] Standardwert ist ''#efefef'' (=hellgrau) | |Angabe als [https://www.w3schools.com/colors/colors_picker.asp Hex-Wert.] Standardwert ist ''#efefef'' (=hellgrau) | ||
|- | |||
|7 | |||
|Hintergrundicon | |||
|bgicon1, bgicon2, bgicon3, swoosh | |||
|Fügt einen [[Vorlagen Download/Seitenbanner#Hintergrundeffekt|Hintergrundeffekt]] hinzu. | |||
|} | |} | ||
===Hintergrundeffect=== | |||
The following background effects are available by default, here shown in different banner color variations: | |||
{| class="contenttable" style="width: 100%;" | |||
! style="width:150px;" |Bgicon | |||
! style="width:680px;" |Result | |||
!Settings | |||
|- | |||
| style="width:150px;" |bgicon1{{Bsvs|bsvFrom=4.3|bsvTo=|bsvFeature=}} | |||
| style="width:680px;" |[[File:banner-bgicon1.png|650x650px|verweis=Special:FilePath/banner-bgicon1.png]] | |||
|Heading color: #2e6096 | |||
Textfarbe #2e6096 | |||
Hintergrundfarbe:#e9e9ee | |||
Background icon: bgicon1 | |||
|- | |||
| style="width:150px;" |bgicon2 | |||
| style="width:680px;" |[[File:banner-bgicon2.png|650x650px|verweis=Special:FilePath/banner-bgicon2.png]] | |||
|Heading color: #2e6096 | |||
Textfarbe #2e6096 | |||
Hintergrundfarbe:#e9e9ee | |||
Background icon: bgicon2 | |||
|- | |||
| style="width:150px;" |bgicon3{{Bsvs|bsvFrom=4.3|bsvTo=|bsvFeature=}} | |||
| style="width:680px;" |[[File:banner-bgicon3.png|650x650px|verweis=Special:FilePath/banner-bgicon3.png]] | |||
|Heading color: #ffffff | |||
Textfarbe #ffffff | |||
Hintergrundfarbe:#747474 | |||
Background icon: bgicon3 | |||
|- | |||
| style="width:150px;" |swoosh | |||
| style="width:680px;" |[[File:banner-swoosh.png|650x650px|verweis=Special:FilePath/banner-swoosh.png]] | |||
|Heading color: #2e6096 | |||
Textfarbe #2e6096 | |||
Hintergrundfarbe:#e9e9ee | |||
Background icon: bgicon1 | |||
|} | |||
__NOTOC__ | __NOTOC__ | ||
[[en:Templates download/Banner]] | |||
[[de:{{FULLPAGENAME}}]] | |||
Version vom 2. Mai 2023, 11:46 Uhr
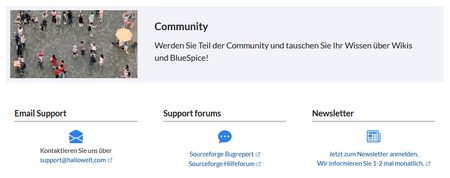
Diese Vorlage erstellt einen Seitenbanner, den Sie zum Beispiel auf Portalseiten einbinden können. Ein Beispiel sehen Sie hier im Helpdesk auf der Seite Community.
Import der Vorlage[Bearbeiten | Quelltext bearbeiten]
Die benötigte Import-Datei befindet sich im Archiv HW-banner.zip. Sie enthält die Datei HW-banner.xml. Entpacken Sie die zip-Datei.
Führen Sie auf der Seite Spezial:Import in Ihrem Wiki folgende Schritte durch:
- Klicken Sie Browse... und wählen Sie die Datei HW-banner.xml.
- Geben Sie ein Interwiki-Präfix an. Da dieses Feld erforderlich ist, geben Sie hier einfach hw (für hallowelt) ein.
- Belassen Sie die Vorauswahl Zu den Standard-Speicherorten importieren.
- Klicken Sie Datei hochladen... .
Die Vorlage ist nun in Ihrem Wiki verfügbar.
Enthaltene Importdateien[Bearbeiten | Quelltext bearbeiten]
Der xml-Import erstellt folgende Dateien in Ihrem Wiki:
- Vorlage:Banner
- Vorlage:Banner/styles.css
Verwendung[Bearbeiten | Quelltext bearbeiten]
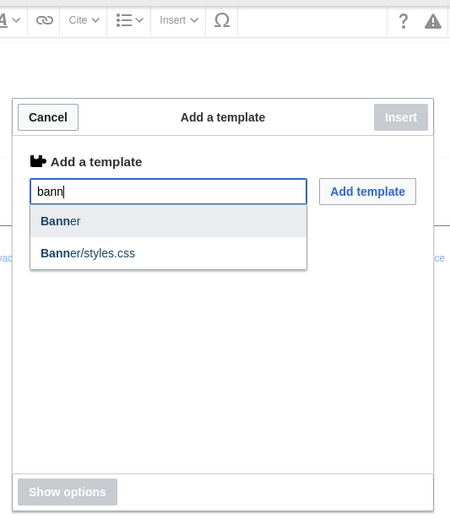
- Fügen Sie die Vorlage "Banner" über den Einfügen-Dialog von VisualEditor auf einer Wiki-Seite ein.


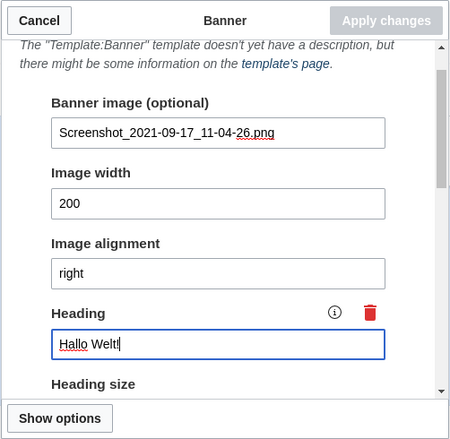
Alle Einstellungen der Bannerbox sind optional. Das heißt, die Box kann auch ohne Bild, Überschrift oder Text generiert werden.
Beispielwerte[Bearbeiten | Quelltext bearbeiten]

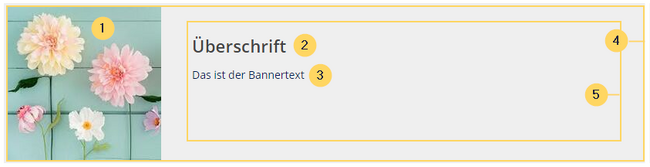
| Element | Wert | Beschreibung | |
|---|---|---|---|
| 1 | Bannergrafik | QM:Flower_white.jpg | Bildname (mit Namensraum-Präfix, falls vorhanden, aber ohne Datei: Präfix). Der Banner kann auch ohne ein Bild generiert werden. |
| Bildbreite | 200 | Zahl, die Breite wird automatisch in Pixeln dargestellt. Standardwert: 200 | |
| Bildposition | left, right | Fügt das Bild links- oder rechtsbündig ein. Standardwert ist left. | |
| 2 | Überschrift | Meine Überschrift | Text der Überschrift. |
| Größe der Überschrift | 1.6em | Größe kann auch als 16px oder andere gültige css-Werte angegeben werden. Standardwert ist 1.6em. | |
| Farbe der Überschrift | #444444 | Angabe als Hex-Wert. | |
| 3 | Text | Das ist der Inhalt. | Text der Box. |
| Textgröße | 1.2em | siehe Größe der Überschrift | |
| Textfarbe | #444444 | siehe Farbe der Überschrift | |
| 4 | Textabstand | 10px | Innerer Abstand von Titel und Text zur Box und zum Bild. Standardwert ist 10px. |
| 5 | Abstand des Inhalts zur Box | 20px | Äußerer Abstand der Inhalte zur Box. Standardwert ist 0. |
| 6 | Hintergrundfarbe der Box | #efefef | Angabe als Hex-Wert. Standardwert ist #efefef (=hellgrau) |
| 7 | Hintergrundicon | bgicon1, bgicon2, bgicon3, swoosh | Fügt einen Hintergrundeffekt hinzu. |
Hintergrundeffect[Bearbeiten | Quelltext bearbeiten]
The following background effects are available by default, here shown in different banner color variations:
| Bgicon | Result | Settings |
|---|---|---|
| bgicon1 v4.3+ | Datei:banner-bgicon1.png | Heading color: #2e6096
Textfarbe #2e6096 Hintergrundfarbe:#e9e9ee Background icon: bgicon1 |
| bgicon2 | Datei:banner-bgicon2.png | Heading color: #2e6096
Textfarbe #2e6096 Hintergrundfarbe:#e9e9ee Background icon: bgicon2 |
| bgicon3 v4.3+ | Datei:banner-bgicon3.png | Heading color: #ffffff
Textfarbe #ffffff Hintergrundfarbe:#747474 Background icon: bgicon3 |
| swoosh | Datei:banner-swoosh.png | Heading color: #2e6096
Textfarbe #2e6096 Hintergrundfarbe:#e9e9ee Background icon: bgicon1 |