Keine Bearbeitungszusammenfassung |
Keine Bearbeitungszusammenfassung |
||
| Zeile 8: | Zeile 8: | ||
Die benötigte Import-Datei befindet sich im Archiv HW-Bildkarten.zip. Sie enthält die Datei HW-Bildkarten.xml. | Die benötigte Import-Datei befindet sich im Archiv HW-Bildkarten.zip. Sie enthält die Datei HW-Bildkarten.xml. | ||
<span><br /></span> | <span><span /><br /></span> | ||
Führen Sie auf der Seite ''Spezial:Import'' in Ihrem Wiki folgende Schritte durch: | Führen Sie auf der Seite ''Spezial:Import'' in Ihrem Wiki folgende Schritte durch: | ||
| Zeile 35: | Zeile 35: | ||
*'''Bilder oder Icons:''' Sie können wählen, ob Sie Bildkarten oder Icon-lkarten erstellen möchten. Icon-karten sind nur in den Größen ''klein'' und ''mittel'' darstellbar. Wenn Sie Bilder verwenden möchten, müssen Sie diese zuerst in Ihr Wiki hochladen. | *'''Bilder oder Icons:''' Sie können wählen, ob Sie Bildkarten oder Icon-lkarten erstellen möchten. Icon-karten sind nur in den Größen ''klein'' und ''mittel'' darstellbar. Wenn Sie Bilder verwenden möchten, müssen Sie diese zuerst in Ihr Wiki hochladen. | ||
<span><span /><br /></span> | <span><span /><span /><br /></span> | ||
[[Vorlagen Download/Bildkarten#Einstellungen|siehe unten: Liste aller Einstellungen]] | [[Vorlagen Download/Bildkarten#Einstellungen|siehe unten: Liste aller Einstellungen]] | ||
===Bildkarten=== | ===Bildkarten=== | ||
Wählen Sie ein Startlayout aus den Beispielen auf dieser Seite. Kopieren Sie einfach den Beispielcode und fügen Sie ihn im Quellbearbeitungsmodus auf einer Wikiseite ein. | |||
{{ | {{Hinweisbox|boxtype=important|icon=|Note text=Kopierte Inhalte immer über '''<code>Strg+Umschalt+v</code>''' in den Quelltexteinfügen. Ansonsten können zusätzliche Formattierungs-Anweisungen erzeugt werden, die das Funktionieren der Vorlage verhindern.|bgcolor=}} | ||
====Bildkarten einfügen==== | ====Bildkarten einfügen==== | ||
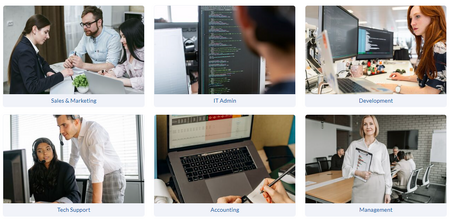
Standardmäßig werden die Bildkarten in mittlerer Größe angezeigt.[[File:Image cards standard.png|center|thumb|950x950px|Standard-sized cards|verweis=Special:FilePath/Image_cards_standard.png]] | Standardmäßig werden die Bildkarten in mittlerer Größe angezeigt.[[File:Image cards standard.png|center|thumb|950x950px|Standard-sized cards|verweis=Special:FilePath/Image_cards_standard.png]] | ||
<span><span /><span /><span /><span /><br /></span> | <span><span /><span /><span /><span /><span /><br /></span> | ||
'''Code | '''Code zum Kopieren:'''<syntaxhighlight lang="text"> | ||
{{Image cards/start|cardsize=}} | {{Image cards/start|cardsize=}} | ||
{{Image cards|imgname=yourimage1.jpg|label=London|imglink=https://google.de|alt=office in London headquarters}} | {{Image cards|imgname=yourimage1.jpg|label=London|imglink=https://google.de|alt=office in London headquarters}} | ||
| Zeile 57: | Zeile 57: | ||
</syntaxhighlight> | </syntaxhighlight> | ||
==== | ====Große Bildkarten==== | ||
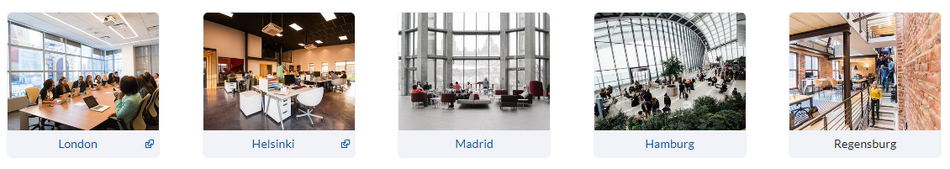
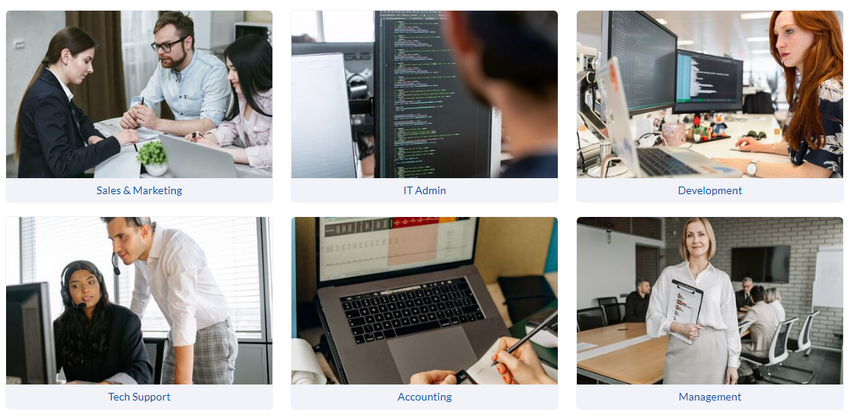
[[File:Image cards large.png|center|thumb|850x850px|Large image cards|verweis=Special:FilePath/Image_cards_large.png]] | [[File:Image cards large.png|center|thumb|850x850px|Large image cards|verweis=Special:FilePath/Image_cards_large.png]] | ||
<span><span /><br /></span> | <span><span /><br /></span> | ||
Code | Code zum Kopieren: | ||
<syntaxhighlight lang="text"> | <syntaxhighlight lang="text"> | ||
{{Image cards/start|cardsize=large|flexwrap=wrap}} | {{Image cards/start|cardsize=large|flexwrap=wrap}} | ||
| Zeile 73: | Zeile 73: | ||
[[File:Image cards bootstrap icons.png|thumb|Bootstrap icon name|verweis=Special:FilePath/Image_cards_bootstrap_icons.png]] | [[File:Image cards bootstrap icons.png|thumb|Bootstrap icon name|verweis=Special:FilePath/Image_cards_bootstrap_icons.png]] | ||
===Icon | ===Icon-Karten=== | ||
Für Icon-karten können Sie die meisten aktuellen Bootstrap-Symbole verwenden. Wählen Sie auf der Bootstrap-Icons-Website ein Icon aus, indem Sie darauf klicken. Kopieren Sie den Namen des Icons in Ihre Vorlage.<span /><br /><span /><span /><span /><span /> | |||
*<span>Icon-Karten unterstützen die Kartengrößen ''medium''(Standard) und ''small,'' aber nicht die Größe ''large''.</span> | |||
<span><span /><span /><span /><br /></span> | |||
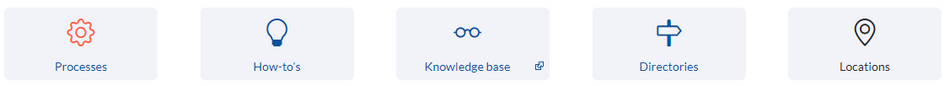
[[File:Image cards icons.png|center|thumb|950x950px|Icon cards|verweis=Special:FilePath/Image_cards_icons.png]] | [[File:Image cards icons.png|center|thumb|950x950px|Icon cards|verweis=Special:FilePath/Image_cards_icons.png]] | ||
<span><span /><span /><br /></span> | <span><span /><span /><span /><br /></span> | ||
Code | Code zum Kopieren:<syntaxhighlight lang="text"> | ||
{{Image cards/start|cardsize=}} | {{Image cards/start|cardsize=}} | ||
{{Image cards|iconname=bi bi-gear|iconcolor=Tomato|label=Processes|imglink=Main Page|alt=}} | {{Image cards|iconname=bi bi-gear|iconcolor=Tomato|label=Processes|imglink=Main Page|alt=}} | ||
| Zeile 95: | Zeile 92: | ||
==Einstellungen== | ==Einstellungen== | ||
=== | ===Vorlage:Bildkarten/start=== | ||
{| class="wikitable" style="width:100%;" | {| class="wikitable" style="width:100%;" | ||
! style="background-color:rgb(234, 236, 240);text-align:center;width:200px;box-sizing:inherit;padding:0.2em 0.4em;border:1px solid rgb(162, 169, 177);" |Parameter | ! style="background-color:rgb(234, 236, 240);text-align:center;width:200px;box-sizing:inherit;padding:0.2em 0.4em;border:1px solid rgb(162, 169, 177);" |Parameter | ||
| Zeile 102: | Zeile 99: | ||
|- style="box-sizing: inherit;" | |- style="box-sizing: inherit;" | ||
| style="width:200px;box-sizing:inherit;padding:0.2em 0.4em;border:1px solid rgb(162, 169, 177);" |cardsize | | style="width:200px;box-sizing:inherit;padding:0.2em 0.4em;border:1px solid rgb(162, 169, 177);" |cardsize | ||
| style="width:180px;box-sizing:inherit;padding:0.2em 0.4em;border:1px solid rgb(162, 169, 177);" | | | style="width:180px;box-sizing:inherit;padding:0.2em 0.4em;border:1px solid rgb(162, 169, 177);" | | ||
*medium (can stay empty, it is the default) | *medium (can stay empty, it is the default) | ||
*small | *small | ||
*large | *large | ||
| style="box-sizing:inherit;padding:0.2em 0.4em;border:1px solid rgb(162, 169, 177);" | | | style="box-sizing:inherit;padding:0.2em 0.4em;border:1px solid rgb(162, 169, 177);" |Setzt die Größe der einzelnen Karten. | ||
|- | |- | ||
| rowspan="2" |justifycontent | | rowspan="2" |justifycontent | ||
| | | | ||
*space-between (default) | *space-between (default) | ||
| | | Verteilt die Karten gleichmäßig auf dem verfügbaren Platz in einer Zeile. | ||
|- | |- | ||
| | | | ||
*flex-start | *flex-start | ||
| | | Wenn es einen Umbruch zu einer anderen Zeile gibt (z.B. über die Einstellung flexwrap=wrap), werden die Karten linksbündig ausgerichtet. | ||
|- | |- | ||
|flexwrap | | flexwrap | ||
| | | | ||
*nowrap (default) | * nowrap (default) | ||
| | |Karten werden kleiner, wenn neue Bilder hinzugefügt werden. Es erfolgt kein Zeilenumbruch. | ||
|- | |- | ||
|flexwrap | |flexwrap | ||
| | | | ||
*wrap | *wrap | ||
| | |Die Karten behalten ihre Originalgröße. Bilder, die nicht in die erste Reihe passen, werden in die nächste Reihe verschoben. | ||
Diese Einstellung sollte vor allem mit ''cardsize=large'' verwendet werden. | |||
|} | |} | ||
=== | ===Vorlage:Bildkarten=== | ||
{| class="wikitable" style="width:100%;" | {| class="wikitable" style="width:100%;" | ||
! style="background-color:rgb(234, 236, 240);text-align:center;width:200px;box-sizing:inherit;padding:0.2em 0.4em;border:1px solid rgb(162, 169, 177);" | | ! style="background-color:rgb(234, 236, 240);text-align:center;width:200px;box-sizing:inherit;padding:0.2em 0.4em;border:1px solid rgb(162, 169, 177);" | | ||
! style="background-color:rgb(234, 236, 240);text-align:center;width:180px;box-sizing:inherit;padding:0.2em 0.4em;border:1px solid rgb(162, 169, 177);" |Value | ! style="background-color:rgb(234, 236, 240);text-align:center;width:180px;box-sizing:inherit;padding:0.2em 0.4em;border:1px solid rgb(162, 169, 177);" |Value | ||
! style="background-color:rgb(234, 236, 240);text-align:center;box-sizing:inherit;padding:0.2em 0.4em;border:1px solid rgb(162, 169, 177);" |Description | ! style="background-color:rgb(234, 236, 240);text-align:center;box-sizing:inherit;padding:0.2em 0.4em;border:1px solid rgb(162, 169, 177);" |Description | ||
|- | |- | ||
| style="width:200px;box-sizing:inherit;padding:0.2em 0.4em;border:1px solid rgb(162, 169, 177);" |imgname | | style="width:200px;box-sizing:inherit;padding:0.2em 0.4em;border:1px solid rgb(162, 169, 177);" |imgname | ||
| style="width:180px;box-sizing:inherit;padding:0.2em 0.4em;border:1px solid rgb(162, 169, 177);" |e.g.: | | style="width:180px;box-sizing:inherit;padding:0.2em 0.4em;border:1px solid rgb(162, 169, 177);" | e.g.: | ||
meinbild.jpg, meinbild.png | |||
| style="box-sizing:inherit;padding:0.2em 0.4em;border:1px solid rgb(162, 169, 177);" |Name | | style="box-sizing:inherit;padding:0.2em 0.4em;border:1px solid rgb(162, 169, 177);" |Name des Bildes ohne Namensraum-Präfix. | ||
Es darf kein Wert angegeben sein, wenn Icons anstelle von Bildern verwendet werden. | |||
|- | |- | ||
|label | | label | ||
|e.g.: | |e.g.: | ||
London | London | ||
| | |Beschriftung, die unter dem Bild/Symbol angezeigt wird. | ||
|- | |- | ||
|imglink | |imglink | ||
|e.g.: | |e.g.: | ||
Hauptseite | |||
Hilfe:Hauptseite | |||
https://google.de | |||
|Link | |Link zu einer Wiki-Seite oder einer Website. | ||
Der Link ist optional. | |||
|- | |- | ||
|alt | |alt | ||
|e.g.: | |e.g.: | ||
Büro am Standort London | |||
| | | Bereitgestellt zur Unterstützung von Benutzern mit Bildschirmlesegeräten. | ||
Bei Verwendung von Icons ist diese Angabe nicht notwendig, da Icons nur als Hintergrundbilder geladen werden. | |||
|- | |- | ||
|iconname | |iconname | ||
|e.g.: | | e.g.: | ||
bi bi-lightbulb | bi bi-lightbulb | ||
| | |Wird anstelle von ''imgname'' verwendet, wenn Icons als Bild verwendet werden. | ||
|- | |- | ||
|iconcolor | |iconcolor | ||
| Zeile 174: | Zeile 170: | ||
<nowiki>#</nowiki>607d8b | <nowiki>#</nowiki>607d8b | ||
|HTML- | |HTML-Farbwert. Es sind [https://www.w3schools.com/colors/colors_names.asp gültige Farbbezeichnungen] oder (meistens) [https://www.w3schools.com/colors/colors_schemes.asp HEX-]Werte möglich. | ||
|} | |} | ||
Version vom 21. November 2022, 07:59 Uhr
This template creates a set of images that is useful for linking to wiki pages.
Import der Vorlage[Bearbeiten | Quelltext bearbeiten]
Die benötigte Import-Datei befindet sich im Archiv HW-Bildkarten.zip. Sie enthält die Datei HW-Bildkarten.xml.
Führen Sie auf der Seite Spezial:Import in Ihrem Wiki folgende Schritte durch:
- Entpacken Sie die zip-Datei.
- Klicken Sie Browse... und wählen Sie die Datei HW-Bildkarten.xml.
- Geben Sie ein Interwiki-Präfix an. Da dieses Feld erforderlich ist, geben Sie hier einfach hw (für hallowelt) ein.
- Belassen Sie die Vorauswahl Zu den Standard-Speicherorten importieren.
- Klicken Sie Datei hochladen... .
Die Vorlage ist nun in Ihrem Wiki verfügbar .
Enthaltene Importdateien[Bearbeiten | Quelltext bearbeiten]
The xml import erstellt folgende Seiten:
- Vorlage:Image_cards
- Vorlage:Image_cards/start
- Vorlage:Image_cards/end
- Vorlage:Image_cards/styles.css
Bildkarten darstellen[Bearbeiten | Quelltext bearbeiten]
Allgemeines[Bearbeiten | Quelltext bearbeiten]
- Start- und Endvorlagen: Jedes Kartenset benötigt die Startvorlage (Bildkarten/start) und die Endvorlage (Bildkarten/end). Stellen Sie sicher, dass Sie die Endvorlage direkt nach der letzten Bildkarte ohne Zeilenumbruch hinzufügen. Wenn Sie einen Zeilenumbruch haben, sehen Sie nach der letzten Karte ein unnötiges Leerzeichen.
- Kartengrößen: Sie können zwischen mittleren (Standard), kleinen und großen Bildkarten wählen. Standardmäßig wird die mittlere Größe angezeigt.
- Bilder oder Icons: Sie können wählen, ob Sie Bildkarten oder Icon-lkarten erstellen möchten. Icon-karten sind nur in den Größen klein und mittel darstellbar. Wenn Sie Bilder verwenden möchten, müssen Sie diese zuerst in Ihr Wiki hochladen.
siehe unten: Liste aller Einstellungen
Bildkarten[Bearbeiten | Quelltext bearbeiten]
Wählen Sie ein Startlayout aus den Beispielen auf dieser Seite. Kopieren Sie einfach den Beispielcode und fügen Sie ihn im Quellbearbeitungsmodus auf einer Wikiseite ein.
Bildkarten einfügen[Bearbeiten | Quelltext bearbeiten]
Standardmäßig werden die Bildkarten in mittlerer Größe angezeigt.

Code zum Kopieren:
{{Image cards/start|cardsize=}}
{{Image cards|imgname=yourimage1.jpg|label=London|imglink=https://google.de|alt=office in London headquarters}}
{{Image cards|imgname=yourimage2.jpg|label=Helsinki|imglink=http://google.de|alt=}}
{{Image cards|imgname=yourimage3.jpg|label=Madrid|imglink=Main Page|alt=}}
{{Image cards|imgname=yourimage4.jpg|label=Hamburg|imglink=Main Page|alt=}}
{{Image cards|imgname=yourimage5.jpg|label=Regensburg|imglink=|alt=}}{{Image cards/end}}
Große Bildkarten[Bearbeiten | Quelltext bearbeiten]

Code zum Kopieren:
{{Image cards/start|cardsize=large|flexwrap=wrap}}
{{Image cards|imgname=yourimage1.jpg|label=Sales & Marketing|imglink=Main Page}}
{{Image cards|imgname=yourimage2.jpg|label=IT Admin|imglink=Main Page}}
{{Image cards|imgname=yourimage3.jpg|label=Development|imglink=Main Page}}
{{Image cards|imgname=yourimage4.jpg|label=Tech Support|imglink=Main Page}}
{{Image cards|imgname=yourimage5.jpg|label=Accounting|imglink=Main Page}}
{{Image cards|imgname=yourimage6.jpg|label=Management|imglink=Main Page}}{{Image cards/end}}

Icon-Karten[Bearbeiten | Quelltext bearbeiten]
Für Icon-karten können Sie die meisten aktuellen Bootstrap-Symbole verwenden. Wählen Sie auf der Bootstrap-Icons-Website ein Icon aus, indem Sie darauf klicken. Kopieren Sie den Namen des Icons in Ihre Vorlage.
- Icon-Karten unterstützen die Kartengrößen medium(Standard) und small, aber nicht die Größe large.

Code zum Kopieren:
{{Image cards/start|cardsize=}}
{{Image cards|iconname=bi bi-gear|iconcolor=Tomato|label=Processes|imglink=Main Page|alt=}}
{{Image cards|iconname=bi bi-lightbulb|label=How-to's|imglink=Main Page|alt=}}
{{Image cards|iconname=bi bi-eyeglasses|label=Knowledge base|imglink=https://google.de|alt=}}
{{Image cards|iconname=bi bi-signpost|label=Directories|imglink=Main Page|alt=}}
{{Image cards|iconname=bi bi-geo-alt|label=Locations|imglink=|alt=}}{{Image cards/end}}
Einstellungen[Bearbeiten | Quelltext bearbeiten]
Vorlage:Bildkarten/start[Bearbeiten | Quelltext bearbeiten]
| Parameter | Value | Description |
|---|---|---|
| cardsize |
|
Setzt die Größe der einzelnen Karten. |
| justifycontent |
|
Verteilt die Karten gleichmäßig auf dem verfügbaren Platz in einer Zeile. |
|
Wenn es einen Umbruch zu einer anderen Zeile gibt (z.B. über die Einstellung flexwrap=wrap), werden die Karten linksbündig ausgerichtet. | |
| flexwrap |
|
Karten werden kleiner, wenn neue Bilder hinzugefügt werden. Es erfolgt kein Zeilenumbruch. |
| flexwrap |
|
Die Karten behalten ihre Originalgröße. Bilder, die nicht in die erste Reihe passen, werden in die nächste Reihe verschoben.
Diese Einstellung sollte vor allem mit cardsize=large verwendet werden. |
Vorlage:Bildkarten[Bearbeiten | Quelltext bearbeiten]
| Value | Description | |
|---|---|---|
| imgname | e.g.:
meinbild.jpg, meinbild.png |
Name des Bildes ohne Namensraum-Präfix.
Es darf kein Wert angegeben sein, wenn Icons anstelle von Bildern verwendet werden. |
| label | e.g.:
London |
Beschriftung, die unter dem Bild/Symbol angezeigt wird. |
| imglink | e.g.:
Hauptseite Hilfe:Hauptseite |
Link zu einer Wiki-Seite oder einer Website.
Der Link ist optional. |
| alt | e.g.:
Büro am Standort London |
Bereitgestellt zur Unterstützung von Benutzern mit Bildschirmlesegeräten.
Bei Verwendung von Icons ist diese Angabe nicht notwendig, da Icons nur als Hintergrundbilder geladen werden. |
| iconname | e.g.:
bi bi-lightbulb |
Wird anstelle von imgname verwendet, wenn Icons als Bild verwendet werden. |
| iconcolor | e.g.:
Tomato, #607d8b |
HTML-Farbwert. Es sind gültige Farbbezeichnungen oder (meistens) HEX-Werte möglich. |