Keine Bearbeitungszusammenfassung |
Keine Bearbeitungszusammenfassung |
||
| (Eine dazwischenliegende Version desselben Benutzers wird nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
==Beschreibung== | ==Beschreibung== | ||
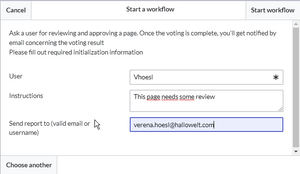
[[Datei:Handbuch:wf-activity-CustomForm.png|alternativtext=Dialogfenster zum Sammeln benötigter Daten|mini|300x300px|Dialogfenster zum Sammeln benötigter Daten]] | [[Datei:Handbuch:wf-activity-CustomForm.png|alternativtext=Dialogfenster zum Sammeln benötigter Daten|mini|300x300px|Dialogfenster zum Sammeln benötigter Daten]] | ||
Die Aktivität ''CustomForm'' it eine generische Aktivität, die auf einem benutzerdefinierten Formular basiert. Diese Aktivität sammelt Daten für den Workflow, der ausgeführt werden soll. Daher hängen die Eingabefelder von der Art des Workflows ab | Die Aktivität ''CustomForm'' it eine generische Aktivität, die auf einem benutzerdefinierten Formular basiert. Diese Aktivität sammelt Daten für den Workflow, der ausgeführt werden soll. Daher hängen die Eingabefelder von der Art des Workflows ab. Generell sind die Daten immer gleich und unterscheiden sich nur im Bezug auf den jeweiligen Workflow und die benötigte Benutzeranzahl. Die ''CustomForm''-Aktivität enthält meist leere Werte, die auch als Standardwerte eingefügt werden können. | ||
{| class="wikitable" | {| class="wikitable" | ||
! colspan="2" |'''Kurzprofil''' | ! colspan="2" |'''Kurzprofil''' | ||
| Zeile 25: | Zeile 25: | ||
|} | |} | ||
== Extension Elemente== | == Extension-Elemente== | ||
{| class="wikitable" style="width:100%;" | {| class="wikitable" style="width:100%;" | ||
!'''Name des Extension Elements''' | !'''Name des Extension-Elements''' | ||
!'''Beschreibung''' | !'''Beschreibung''' | ||
!'''Typ''' | !'''Typ''' | ||
| Zeile 53: | Zeile 53: | ||
</wf:formModule> | </wf:formModule> | ||
</bpmn:extensionElements> | </bpmn:extensionElements> | ||
</syntaxhighlight>Dies | </syntaxhighlight>Dies lädt das ResourceLoader-Modul <code>my.custom.form</code> und erwartet, dass hierfür die JavaScript-Klasse <code>MyCustomForm</code> implementiert ist. Ein solches RL-Modul kann durch eine Erweiterung oder durch ein benutzerdefiniertes Gadget bereitgestellt werden. | ||
==Attribute== | ==Attribute== | ||
| Zeile 67: | Zeile 67: | ||
|date/timestamp | |date/timestamp | ||
|} | |} | ||
Jedes Formfeld, das von <code>formModule/class</code> bereitgestellt wier, muss als Eigenschaft definiert sein- | |||
===Beispiel=== | ===Beispiel=== | ||
Aktuelle Version vom 18. Juli 2025, 15:01 Uhr
Beschreibung

Die Aktivität CustomForm it eine generische Aktivität, die auf einem benutzerdefinierten Formular basiert. Diese Aktivität sammelt Daten für den Workflow, der ausgeführt werden soll. Daher hängen die Eingabefelder von der Art des Workflows ab. Generell sind die Daten immer gleich und unterscheiden sich nur im Bezug auf den jeweiligen Workflow und die benötigte Benutzeranzahl. Die CustomForm-Aktivität enthält meist leere Werte, die auch als Standardwerte eingefügt werden können.
| Kurzprofil | |
|---|---|
| Name | CustomForm |
| Async | Nein |
| Input/Formular | Abhängig vom Workflow-Typ, aber generell:
|
| BPMN Element | bpmn:userTask
|
| BPMN Extension Element "wf:type" | custom_form
|
Extension-Elemente
| Name des Extension-Elements | Beschreibung | Typ |
|---|---|---|
| formModule | element | |
| formModule/module | ResourceLoader-Modul, das geladen werden soll | string |
| formModule/class | Klasse der Formulardefinition, die angezeigt werden soll | string |
Beispiel
<bpmn:extensionElements>
<wf:type>custom_form</wf:type>
<wf:formModule>
<wf:module>my.custom.form</wf:module>
<wf:class>MyCustomForm</wf:class>
</wf:formModule>
</bpmn:extensionElements>
Dies lädt das ResourceLoader-Modul my.custom.form und erwartet, dass hierfür die JavaScript-Klasse MyCustomForm implementiert ist. Ein solches RL-Modul kann durch eine Erweiterung oder durch ein benutzerdefiniertes Gadget bereitgestellt werden.
Attribute
| Name des Attributs | Quelle | Beschreibung | Typ |
|---|---|---|---|
due_date
|
UIActivity | Fälligkeitsdatum der Aufgabe | date/timestamp |
Jedes Formfeld, das von formModule/class bereitgestellt wier, muss als Eigenschaft definiert sein-
Beispiel
Formular spezifiziert in <wf:class> :
MyCustomForm = function( cfg, activity ) {
MyCustomForm.parent.call( this, cfg, activity );
};
OO.inheritClass( MyCustomForm, workflows.object.form.Form );
MyCustomForm.prototype.getDefinitionItems = function() {
return [
{
name: 'username',
label: "Username",
type: 'user_picker',
required: true
},
{
name: 'comment',
label: 'Comment'
type: 'wikitext',
}
];
};
Die Attribute können so aussehen:
<bpmn:property name="username" />
<bpmn:property name="comment" default="Some default comment text" />
Wenn die id der Aktivität im Element <bpmn:userTask> als "CollectData" spezifiziert wurde, dann können verbundene Aktivitäten auf die Ausgabedaten in ihren jeweiligen Attributen zugreifen:
<bpmn:task id="SomeActivity">
...
<bpmn:property name="user" default="{{{CollectData.username}}}"></bpmn:property>
<bpmn:property name="intro" default="{{{CollectData.comment}}}"></bpmn:property>
...